微信公众平台发布微信网页设计样式库
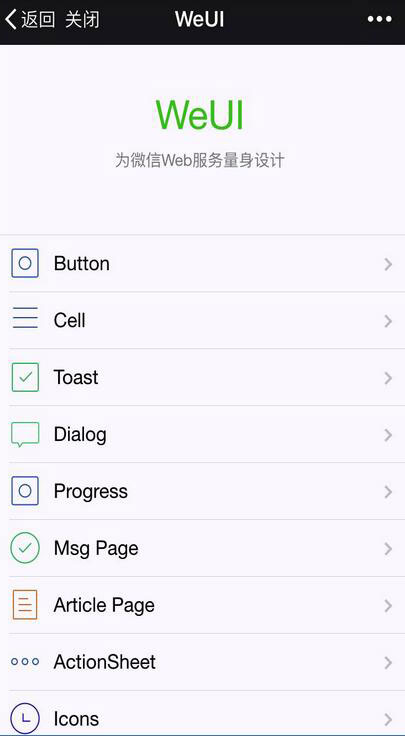
从微信团队了解到,为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI。腾讯微信团队在日前发布了WeUI微信网页设计样式库,该样式库包含了微信目前正在使用的基本样式。通过WeUI可以帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本。

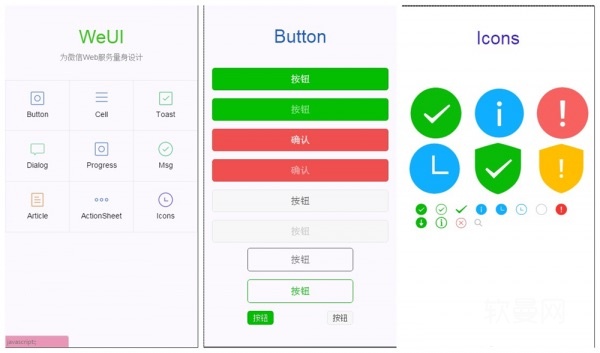
目前WeUI已经包含了Button(按钮)、Cell(单元格)、Toast(浮层提示)、Dialog(对话框)、Progress(进度条)、Article(文章)、ActionSheet等,未来也将会继续保持更新。

开发者可以通过bower亦或者是npm进行安装依赖库后在Web页面引入WeUI.css或者WeUI.min.css即可。
在需要使用的区域通过以下格式的代码(以下以Botton举例)即可进行调用:
<a href="http://landian.news" class="weui_btn weui_btn_primary">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_warn">确认</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a><a href="http://landian.news" class="weui_btn weui_btn_default">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
开发者只需三步,就能在自己的网页上轻松实现按钮、浮层提示等功能:
1. 根据文档说明,下载 WeUI 库。
2. 在页面中引入 weui.min.css 文件。
3. 从官方 demo 中拷贝需要的功能组件代码到自己页面即可。





